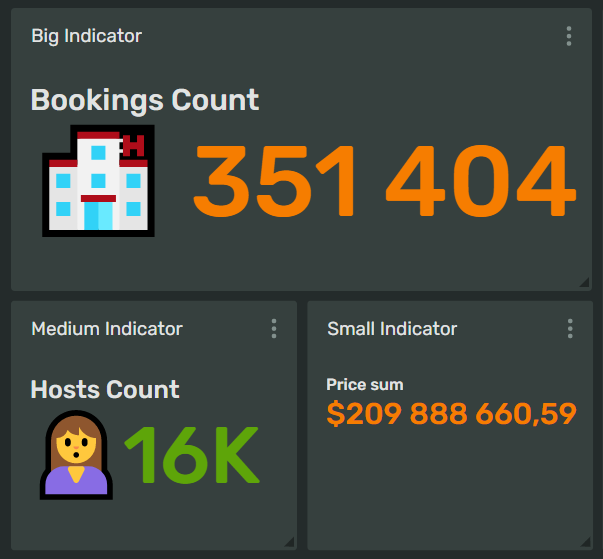
Indicator
An indicator displays data as a single number.

A typical use for an indicator may be the number of incidents for the past day, current revenue, or the number of visitors per year.
AI-Insights not supported
This chart type doesn’t support the AI-Insights feature.
-
Open the All workbooks page and select your workbook.
-
Click Create → Wizard chart. You'll see the chart creation wizard.
-
On the top left, select the Dataset you want to visualize.
-
Click the chart type field on the right of the dataset section and select Indicator from the drop-down menu.
-
Drag and drop the Measure to the appropriate sections of the chart (see the Data fields tab).
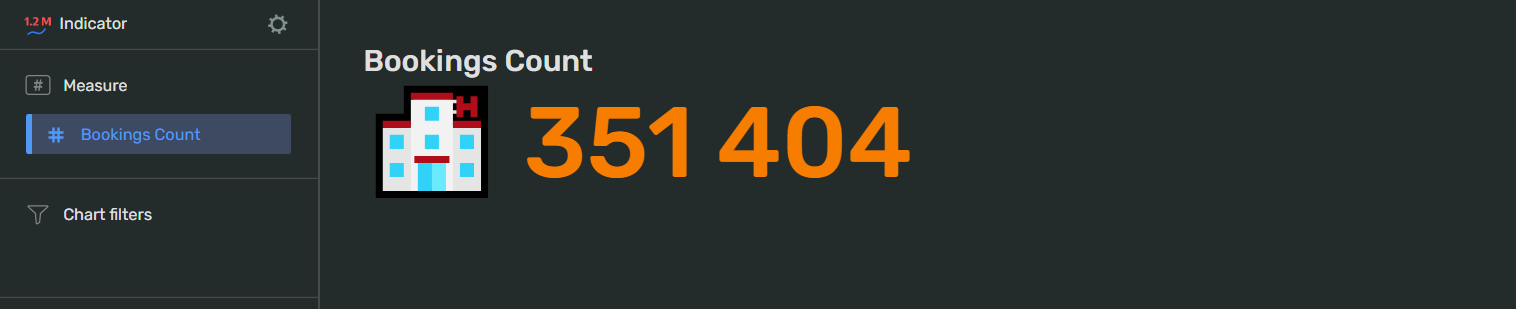
Your chart creation wizard should look similar to the following:

-
Click Save in the upper-right corner of the page.
-
Name your chart and click Done.
-
Choose the appropriate location for your chart by dragging it around the dashboard and resize it by dragging the lower-right corner of its frame.
-
Click Save in the upper-right corner of the page.
Note
This configuration is a segment in the overall description of Visualization assets in the workbook. For the complete tutorial, see Use Visualization API.
To describe an indicator, use the Indicator configuration:
-
name- your chart's name. Must be unique within the workbook. -
dataset- the ID of the dataset whose data to visualize. -
ad_hoc_fields- (optional) describe the calculated fields to use in the chart:-
title: the field's title. -
id- the ID of the calculated field. Must be unique within the dataset. -
cast- the field's Visualization-specific data type -
description- (optional) the field's description in plain text format. -
hidden- (optional) iftrue, doesn't the field in the dataset's field list. If unspecified, defaults tofalse. -
aggregation- applies aggregation to the field. -
calc_spec- defines the data field specification.
-
-
visualization- describe the configuration of your chart:-
kind: indicator- specify the chart type. -
field- configure the data reference:-
source- specify the data source:-
kind: ref- take the data from the reference data source. This is the dataset specified above. -
id- specify the ID of the data field from the dataset whose data will be used to visualize the Y axis.
-
-
-
API example
- name: ch_colums_normalized_sales_per_region_and_category
chart:
datasets:
- ds_sales
ad_hoc_fields: []
visualization:
kind: indicator
field:
source:
kind: ref
id: sum_sales
| Wizard slot | Description |
|---|---|
| Measure | Measure. Single-field slot. |
| Chart filters | Dimension or Measure. Used to filter values. You can add a Measure Names or Measure Values field to this slot. |
To open data type settings, click the field type icon before the field name:
-
for
Integertype fields:Name
Description
Possible values
Name
Sets the name of the measure
A string of characters.
Type (Before aggregation)
Sets the field's data type.
Integer,Fractional number,String,Logical,Date,Date and timeAggregation
Applies a selected aggregation function to the data field.
No: doesn't apply aggregation. Count: applies the COUNT function, returns the total number of entries. Sum: applies the SUM function, returns the sum of all the field's values. Average: applies the AVG function, returns the arithmetic mean value. Minimum: applies the MIN function, returns the minimum value. Maximum: applies the MAX function, returns the maximum value. Count distinct: applies the COUNTD function to the data field and returns the number of unique values in the field.
Label
Displays labels with values on the chart.
Show,HideFormat
Sets the value display format
Number: display the values as plain numbers. Percent: show the values as a percentage.
Precision
Sets the number of characters displayed after the decimal point in a value.
Any positive integer.
Show delimiter
Toggles the separation of groups of thousands.
Show: display spaces between groups of thousands. Hide: hide spaces between groups of thousands.
Prefix
Sets a text to display before the value
A string of characters.
Postfix
Sets a text to display after the value.
A string of characters.
Units
Sets a rounding scale to apply to the field's values.
Null: don't apply rounding.Auto: select and apply a rounding scale automatically.Thousands, K: round to thousands, display000asK.Millions, M: round to millions, display000 000asM.Billions, B: round to billions, display000 000 000asB.Trillions, T: round to trillions, display000 000 000 000asT. -
Stringtype will convert intoIntegerwith Count distinct aggregation applied. -
Datetype will convert intoIntegerwith Count distinct aggregation applied. -
Geodatatype fields aren't supported by this chart type.
To open chart settings, click
| Control | Default state | Description |
|---|---|---|
| Header | Off |
Displays the specified text in the centered line above the chart. |
After managing the controls, click Apply to see the results on the chart preview.
To open slot settings, click
Measure:
Under Size, select how big you want the indicator numbers to appear.
Under Color, select the color of the numbers. Choose Auto to let the Visualization pick the color for you.
-
This chart type can't display
NULLor negative values. -
It's a good idea not to have more than six indicators per tab - otherwise, they could lose their significance to the viewer or even cause confusion.
-
Use emojis to make the indicator content pop into the viewer's attention:
-
In the Measure section, click the # in your data field. You'll see a data type properties dialog.
-
Under Prefix, post an emoji into the text field and click Apply:

-