Line chart
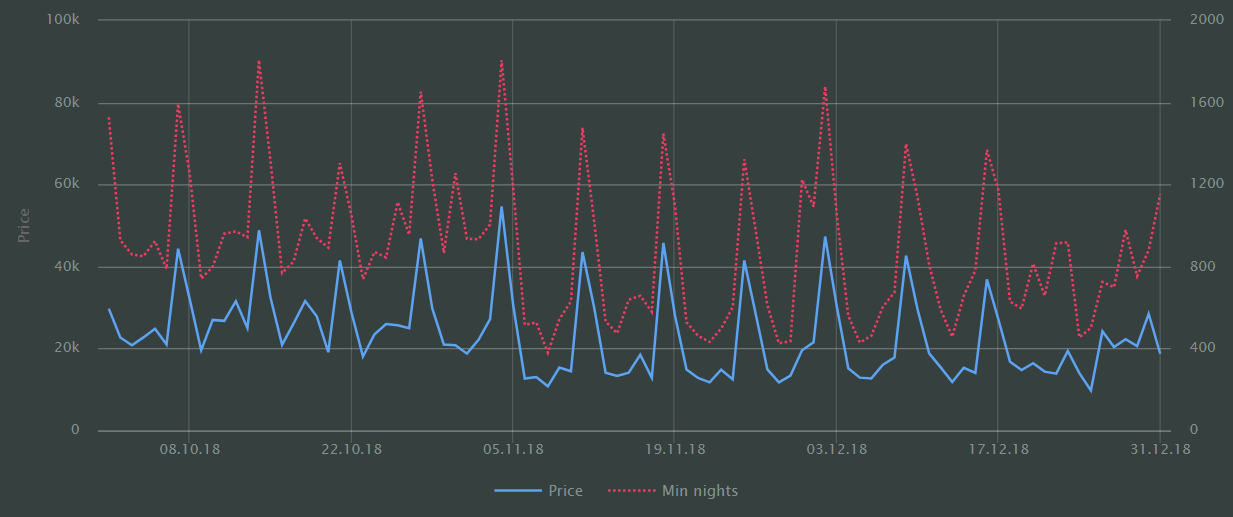
A line chart displays a change to one or more measures over a time interval. It indicates trends, seasonality, dynamics, and a ratio of multiple measures at a single point in time.
It can show multiple measures with different lines.

For example, you can display the basic sales targets, gaming performance trends, or app usage statistics as dotted, dashed, or solid lines.
AI-Insights supported
Use the AI-Insights feature with this chart type.
-
Open the All workbooks overview page and select your workbook.
-
Click Create → Wizard chart. You'll see the chart creation wizard.
-
On the top left, select the Dataset you want to visualize.
-
Click the chart type field on the right of the dataset section and select Line chart from the drop-down menu.
-
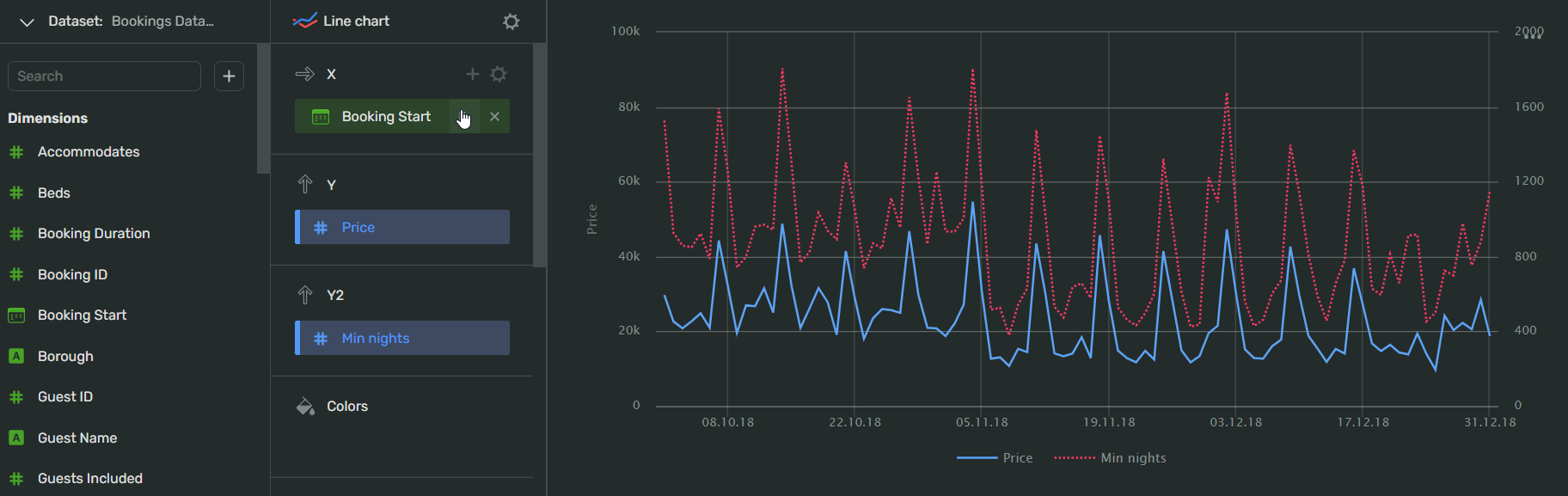
Drag and drop Measures and Dimensions to the appropriate sections of the chart (see the Data fields tab).
Your chart creation wizard should look similar to the following:

-
Click Save in the upper-right corner of the page.
-
Name your chart and click Done.
-
Choose the appropriate location for your chart by dragging it around the dashboard and resize it by dragging the lower-right corner of its frame.
-
Click Save in the upper-right corner of the page.
Note
This configuration is a segment in the overall description of Visualization assets in the workbook. For the complete tutorial, see Use Visualization API.
To describe a line chart, use the LineChart configuration:
-
name- your chart's name. Must be unique within the workbook. -
dataset- the ID of the dataset whose data to visualize. -
ad_hoc_fields- (optional) describe the calculated fields to use in the chart. -
visualization- describe the configuration of your chart:-
kind: column_chart_normalized- specify the chart type. -
x- configure the data reference for the X axis:-
source- specify the data source:-
kind: ref- take the data from the reference data source. This is the dataset specified above. -
id- specify the ID of the data field from the dataset whose data will be used to visualize is the X axis.
-
-
-
y- configure the data reference for the Y axis:-
source- specify the data source:-
kind: ref- take the data from the reference data source. This is the dataset specified above. -
id- specify the ID of the data field from the dataset whose data will be used to visualize the Y axis.
-
-
-
y2- (optional) configure the secondary data reference for the Y axis:-
source- specify the data source:-
kind: ref- take the data from the reference data source. This is the dataset specified above. -
id- specify the ID of the data field from the dataset whose data will be used to visualize the Y axis.
-
-
-
sort- specify the data field to be used as a sorting reference:-
source- specify the data source:-
kind: ref- take the data from the reference data source. This is the dataset specified above. -
id- specify the ID of the data field from the dataset whose data to use as sorting reference.
-
-
direction- configure the sorting direction to apply to the chart. You can assignASCfor ascending orDESCfor descending.
-
-
coloring(optional):-
kind- specify which data type field to use as a color filter. You can specifya dimensionormeasure. -
source- specify the data source:-
kind: ref- take the data from the reference data source. This is the dataset specified above. -
id- specify the ID of the data field from the dataset whose data will be used as a color filter.
-
-
palette_id- select the palette to apply to the chart. For most cases, usedefault-palette. -
mounts- assign colors from the palette to data points from the source:-
value- specify the exact value from thesource. -
color_idx- match the above value to a color swatch number in the palette.
-
-
-
API example
- name: ch_linear_sales_per_month
chart:
datasets:
- ds_sales
ad_hoc_fields: []
visualization:
kind: line_chart
x:
source:
kind: ref
id: order_month
y:
- source:
kind: ref
id: sum_sales
y2: []
sort: []
coloring:
source:
kind: ref
id: category
palette_id: default-palette
mounts:
- value: Furniture
color_idx: 19
- value: Office Supplies
color_idx: 17
- value: Technology
color_idx: 18
| Wizard slot | Description |
|---|---|
| X | Dimension. |
| Y | Measure. Multiple-field slot. If you add more than one field to this slot, the Measure Names field will appear in the Colors slot. |
| Y2 | Measure. Multiple-field slot. If you add more than one field to this slot, the Measure Names field will appear in the Colors slot. |
| Colors | Dimension or Measure Names. Affects line colors.You can add a Measure Names or Measure Values field to this slot.You can delete the Measure Names field by removing fields from the Y and/or Y2 slots. |
| Shapes | Dimension or Measure. Affects the line shapes. |
| Sorting | Measure. Measures from the x-axis. Affects the sorting of the x-axis. |
| Signatures | Dimension or Measure. Shows dimension values on the chart. You can add a Measure Names or a Measure Values field to this slot. |
| Split | Measure as a category. Separates a single chart into multiple by category. |
| Chart filters | Dimension or Measure. Used to filter values. You can add a Measure Names or Measure Values field to this slot. |
To open data type settings, click the field type icon before the field name:
-
for
Integertype fields:Name
Description
Possible values
Name
Sets the name of the measure
A string of characters.
Type (Before aggregation)
Sets the field's data type.
Integer,Fractional number,String,Logical,Date,Date and timeAggregation
Applies a selected aggregation function to the data field.
No: doesn't apply aggregation. Count: applies the COUNT function, returns the total number of entries. Sum: applies the SUM function, returns the sum of all the field's values. Average: applies the AVG function, returns the arithmetic mean value. Minimum: applies the MIN function, returns the minimum value. Maximum: applies the MAX function, returns the maximum value. Count distinct: applies the COUNTD function to the data field and returns the number of unique values in the field.
Label
Displays labels with values on the chart.
Show,HideFormat
Sets the value display format
Number: display the values as plain numbers. Percent: show the values as a percentage.
Show delimiter
Toggles the separation of groups of thousands.
Show: display spaces between groups of thousands. Hide: hide spaces between groups of thousands.
Prefix
Sets a text to display before the value
A string of characters.
Postfix
Sets a text to display after the value.
A string of characters.
Units
Sets a rounding scale to apply to the field's values.
Null: don't apply rounding.Auto: select and apply a rounding scale automatically.Thousands, K: round to thousands, display000asK.Millions, M: round to millions, display000 000asM.Billions, B: round to billions, display000 000 000asB.Trillions, T: round to trillions, display000 000 000 000asT. -
for
Stringtype fields:Name
Description
Possible values
Name
Sets the name of the dimension
A string of characters.
Type
Sets the field's data type.
Integer,Fractional number,String,Logical,Date,Date and timeAggregation
Sets the aggregation type
No: doesn't apply aggregation. Count: applies the COUNT function to the data field and shows the number total number of entries. Count distinct: applies the COUNTD function to the data field and returns the number of unique values in the field.
-
for
Datetype fields:Name
Description
Possible values
Name
Sets the name of the dimension
A string of characters.
Type
Sets the field's data type.
Integer,Fractional number,String,Logical,Date,Date and timeGrouping
Sets the grouping and rounding by time period.
No - doesn't apply grouping. Rounding - rounds the values by
Year,Quarter,Month,WeekorDay. Date part - returns the number of a time period:Year,Quarter,Month,Week,Day of week, orDay.Date mode
Toggles the date display mode.
Continuous - display all the dates continuously. Discrete - show the dates containing values.
Aggregation
Applies a selected aggregation function to the data field.
No: doesn't apply aggregation. Count: applies the COUNT function, returns the total number of entries. Minimum: applies the MIN function, returns the minimum value. Maximum: applies the MAX function, returns the maximum value. Count distinct: applies the COUNTD function to the data field and returns the number of unique values in the field. Average: applies the AVG function, returns the arithmetic mean value.
-
for
Geodatatype fields:Name
Description
Possible values
Name
Sets the name of the data field
A string of characters.
Type
Sets the field's data type.
Integer,Fractional number,String,Logical,Date,Date and time,Geopoint,GeopolygonAggregation
Sets the aggregation type
No: doesn't apply aggregation. Count: applies the COUNT function to the data field and shows the total number of entries.
Column fill color
Fills the cells with different colors from a gradient depending on the value.
On: apply the color fill.Off: remove color fill.
To open chart settings, click
| Control | Default state | Description |
|---|---|---|
| Header | On |
Displays the specified text in the centered line above the chart. |
| Legend | On |
Displays the field name associated with color line below the chart. |
| Sum in tooltips | On |
Displays the sum of the values of all the lines on data point hover. |
| Navigator | Off |
Displays the Navigator for selected lines below the chart. |
| Labels overlap | Off |
Allows the labels with a large amount of text to overlap. Use with caution - this may negatively affect the labels readability. |
After managing the controls, click Apply to see the results on the chart preview.
To open wizard slot settings, click
X and Y axes:
| Setting | Description | Possible values |
|---|---|---|
| Axis title | Sets an axis label. | Auto: Uses a field name. If the section contains several fields, Visualization uses the name of the field added to the list first. Manual: Allows you to enter an axis title manually. Off: Axis will have no label. |
| Axis type | Sets the axis type. The setting is available for fields in the axis section that have the Fractional number type. | Linear: Sets a linear axis type. Logarithmic: Sets a logarithmic axis type, preferable for charts with a wide range of values. A logarithmic axis allows you to display a fast-growing graph in a convenient form for analysis, reducing values by order of magnitude. |
| Grid | Displays a grid on the chart. | On: Displays the grid.Off: Hides the grid. |
| Grid step | Sets the grid spacing in pixels. | Auto: Sets the grid size automatically. Manual: Allows you to set the grid size in pixels. |
| Labels | Displays data field labels on the chart. | On: Displays labels.Off: Hides labels |
| Labels view | Sets the appearance of the label display. The setting is available if the Labels setting is set to On. |
Auto: Positions label values automatically. Horizontal: Positions label values horizontally. Vertical: Positions label values vertically. Angle: Displays label values at a 45-degree angle. |
| Empty values (null) | Specifies how to process empty values. Not supported by Scatter chart. |
Ignore: Doesn't display empty values in a chart. Connect: Joins values of fields that have empty values between them. Display as 0: Displays empty values in charts as zero (0) field values. |
| Scaling | Sets the scale of chart axes. | Auto: Sets the scale automatically. You can specify how Visualization sets the scale: from the minimum to the maximum field values (Autoscale from min to max) or from 0 to the maximum field value (Autoscale from 0 to max). Manually: Allows you to set the axis scale manually. You can set the maximum and minimum values along the axis. Visualization trims the chart lines by this value. |
Colors:
On the left, you can select a line from a data source in the Colors slot of your chart.
On the right, you can select a color scheme and a color for the line. Select AUTO to let Visualization do the coloring for you.
Shapes:
On the left, you can select a line from a data source in the Colors slot of your chart.
On the right, you can select a color scheme and a color for the line. Select AUTO to let Visualization do the coloring for you.
After managing the controls, click Apply to see the results on the chart preview.
-
To highlight the trends a line chart displays, lower its width on your dashboard.
-
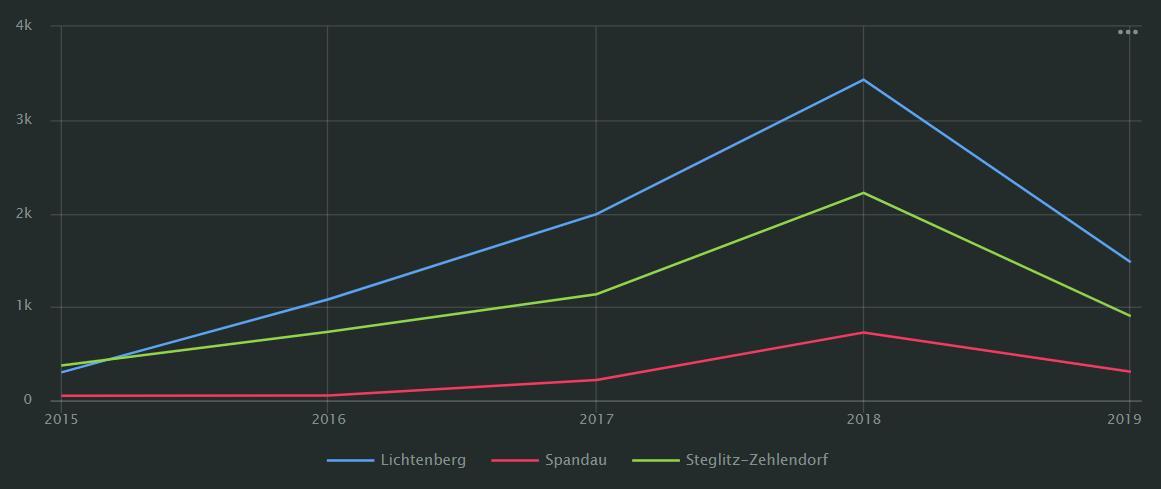
When visualizing multiple measures, give a thought to which colors you select for them. For better readability, choose contrasting and easy-to-distinguish colors:

We recommend you use three to five colors per chart.
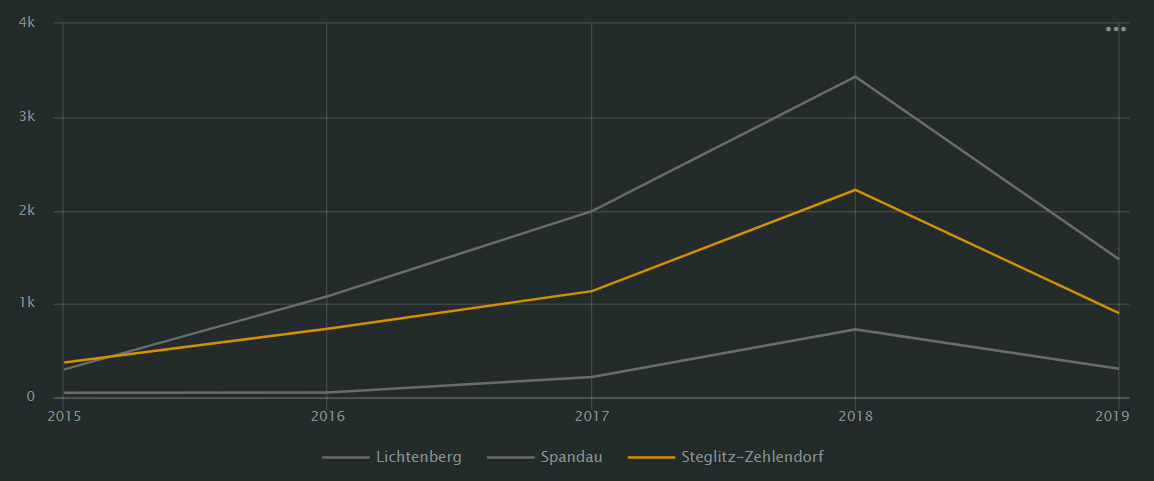
If you want to draw particular attention to one certain line, highlight it in some bright color and tone down the colors of the other lines on the chart:

You can also use the Shapes settings to change the style of the line you want to emphasize.
-
To display the values for each data point, drag Measure values to the Signatures section:

-
If the lines on your chart represent different entities, toggle the
Sum in tooltipsin the chart settings to theOffposition - this way, you won't get confusing results in the pop-up window on data point hover.